今回は印刷データの解像度について解説します。
ppiとは?
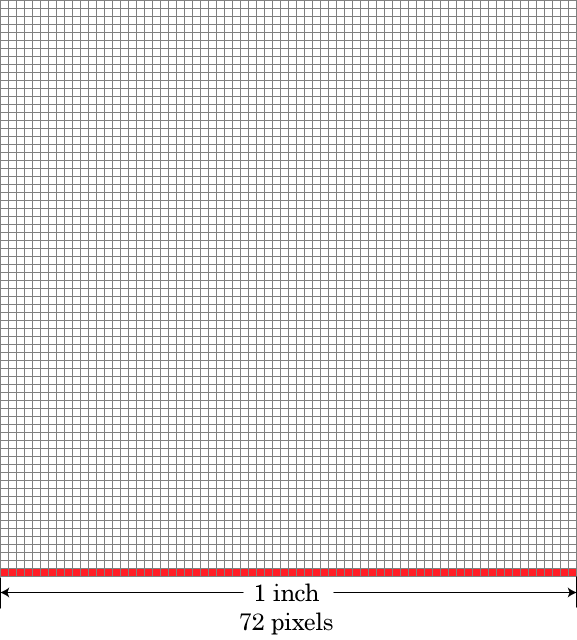
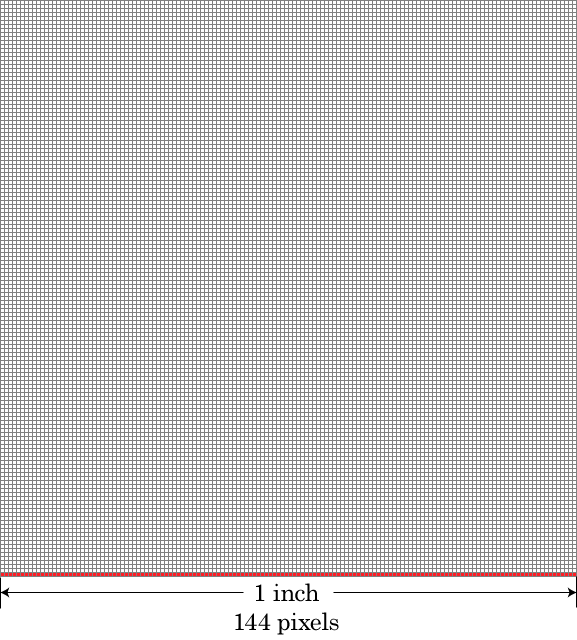
「ppi」はpixels per inch(ピクセル・パー・インチ)の略で、ビットマップ画像において、1インチ平方の1辺にいくつピクセルが詰まっているかの密度を表す単位になります。例えば、72ppiの場合は1インチの範囲に72個ピクセルが、144ppiの場合は1インチの範囲に144個ピクセルが存在するということになります。


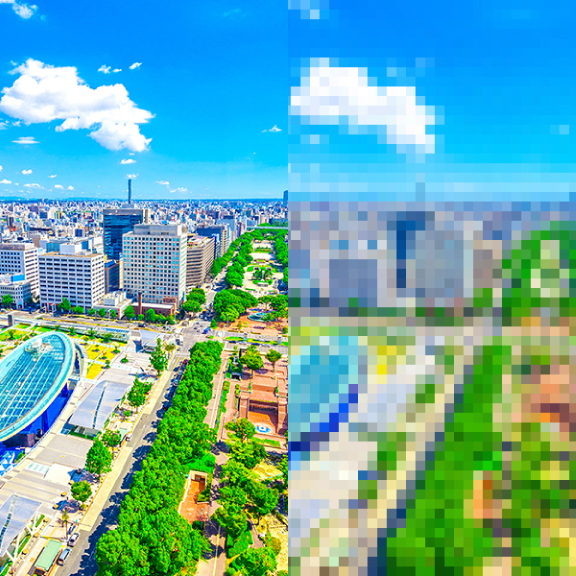
350ppi

72ppi

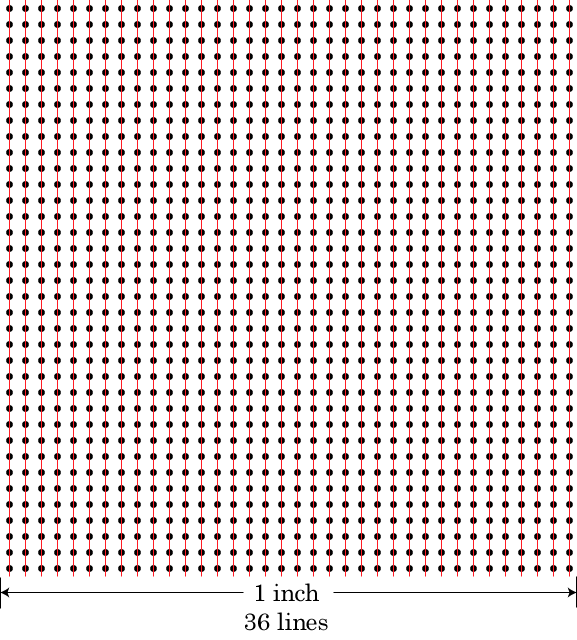
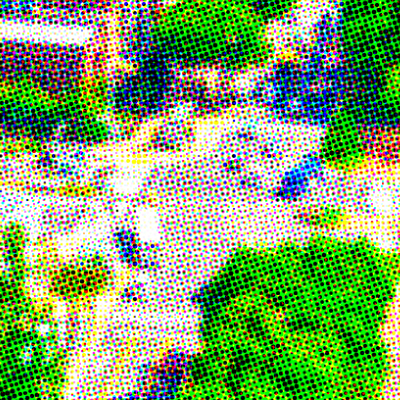
lpiとは?
「lpi」はlines per inch(ライン・パー・インチ)の略で、印刷において、1インチあたりの網点の密度、または引ける線の数を表す単位です。印刷の用途ごとに適切なlpiが定められていて、一般的な商業印刷は150~175lpiとなっています。

印刷に使うビットマップ画像は、lpiの2倍のppiが必要だとされています。つまり、150lpiなら300ppi、175lpiなら350ppiです。そのため、印刷するには300ppi程度の画像解像度が必要になるのです。ビットマップ画像の解像度が300ppiより低い場合、印刷すると仕上がりが荒くなります。
では逆に300~350ppiよりも解像度が高く設定されている場合、よりきれいに印刷されるのか?
残念ながら答えは「NO」です。印刷が175lpiに設定されている場合、ビットマップ画像に350ppi以上の解像度を設定しても、175lpi以上の解像度で出力されることはなく、より精細に印刷されることありません。無駄に解像度が高いビットマップ画像がデータに存在すると、処理が重たくなったりトラブル発生の原因になりますので、ビットマップ画像は適切な解像度で用いることが大切です。

dpiとは?
「dpi」はdots per inch(ドット・パー・インチ)の略で、1インチあたりの点の密度を表す単位です。ppiのピクセルはビットマップ画像を構成するデータ的な最小単位ですが、dpiのドットは物理的な点密度の最小単位です。
ディスプレイおいては1ドットを1ピクセルと表現することが多いためdpiとppiは同じ意味で使われることもありますが、モニタ画面上で拡大表示された1ピクセルはディスプレイの複数の物理ドットによって表現されますし、プリンターにおいては印刷する画像のデータ上の1ピクセルと印刷出力の物理的な1ドットがイコールとは限らず、dpiとppiは単純に同じとは言えません。